Has your school block every website with games on it. And, you want to be that saving grace to all your classmates that are bored in class and you don’t have any coding experience. Then this the place for you!
- Grab a non school administered windows computer and go to https://code.visualstudio.com/Download and click on the download button under the windows icon to download Visual studio code. This a code editor that fills in and help for this project.
- The template that we are going to use is found here https://github.com/iamCoolman345/Game-Website-Template and press the button that says “Code”
- A menu pops up and press the button “Download as Zip” once it has downloaded extract the .zip file to get 3 file “index.html” “gamesrow1” “gamesrow2”
- Open Visual Studio Code, go to the “Start” Section and go down to “Open Folder…” click it and select the folder that extracted earlier and press open.
- Now you should see all of the files for the website on the left Colum
- Click on index.html some code should pop up. Don’t worry I will tell you everything.
- Going for the Top to Down on line 16 I should say “<title>Insert Name</title>” Replace “Insert Name” with the name you want to name the website
- Then on line 20 it should say “<h1 style=”font-family: Arial”>Insert Name</h1>” Again, replace “Insert Name” with the name you want to name the website
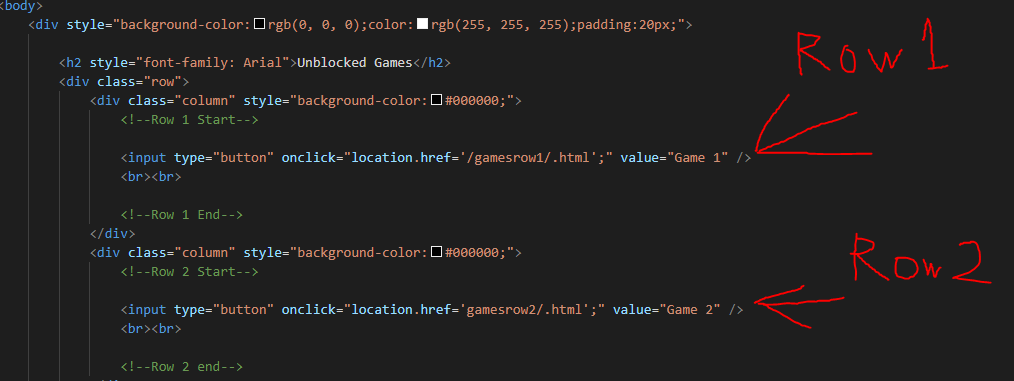
- On line 31 you should see a comment saying “Row 1 Start” and a little bit later you see “Row 1 end” well in side on theses comments the games are going to be on the left side and the games in the row 2 comments are going to be on the right side.
- Now letting import some games from scratch:
- Go to scratch.mit.edu
- Click the search bar at the top of the page
- Type a name of any game (like Super Mario Kart) there then press enter
- Find the one you like
- On the scratch project look a the URL of the website and copy the project id https://scratch.mit.edu/projects/36711178/
- Go to https://sheeptester.github.io/htmlifier/
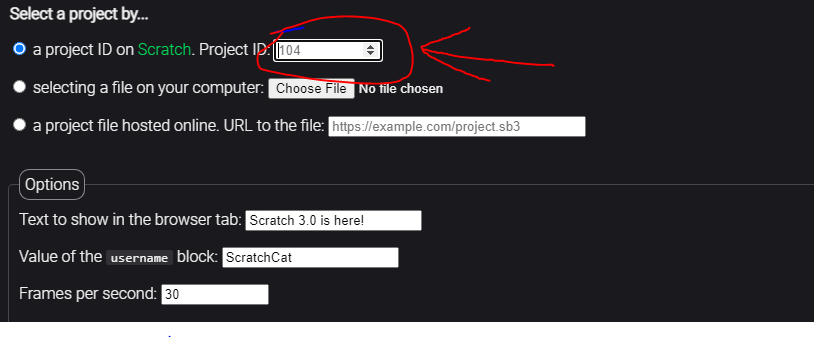
- In the first text box put the project id that we copied earlier

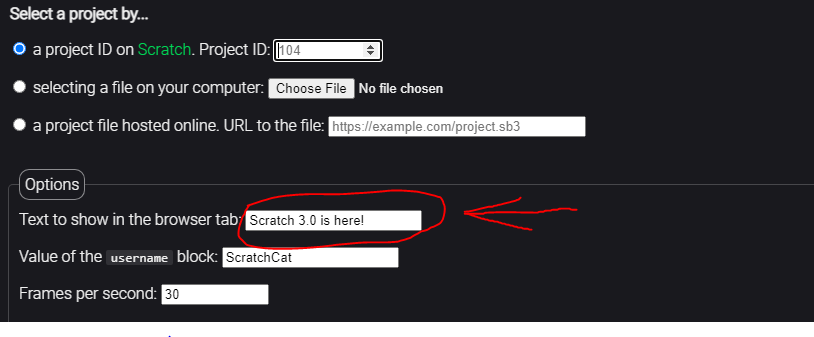
- Now in the box circled below put the Name of the project

- Now scroll down till you see “HTMLily” and press it if you see a error it means that the project was to complex for the program
- open file explorer and copy the downloaded .html file and paste in gamesrow1 (The next time you do this put in gamesrow2 and switch to gamesrow1 time after that) Also, delete the file in each folder that says “DELETE-THIS”
- change the name of the file to what ever you want (don’t get rid of .html)
- Go back over to Visual Studio Code
- Now on “index.html” go to the part that says<input type=”button” onclick=”location.href=’/gamesrow1/.html’;” value=”Game 1″ if you put it the folder “gamesrow2” look for the one that has gamesrow2 in it

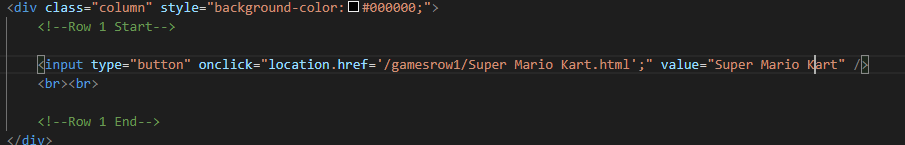
- Now on that line at “href=’/gamesrow#/.html” right before the period put the name of the file before .html
- Next replace the text “Game 1or2” with the name of the game
- It should look like something like this:

Now to add more games I would flip flop from putting the games in “gamesrow1” and then “gamesrow2” and copy and paste:
<input type=”button” onclick=”location.href=’gamesrow2/.html’;” value=”Game” /><br><br> for gamesrow1
<input type=”button” onclick=”location.href=’gamesrow2/.html’;” value=”Game” /><br><br> for gamesrow2
And fill them in according to above
If you are not wanting to find and set up a ton of games you game download a fully made website like this here Press the DOWNLOAD ALL button in the top right( Warning the file is 1.39 GB in size!! ) :https://drive.google.com/drive/folders/1EZf2a6UeExytIma4GDBzTGUg48kQr0cw?usp=sharing

0 Comments